
Por que estudiar desarrollo web
Desarrollo web


Desarrollo web
Internet y la tecnología se han convertido en el centro de nuestras vidas, para bien o para mal. Todos los días accedemos a la red por trabajo, estudios, ocio o simplemente para saciar nuestra curiosidad. En este sentido el desarrollo web se ha convertido en una de las áreas profesionales más importantes de la actualidad.
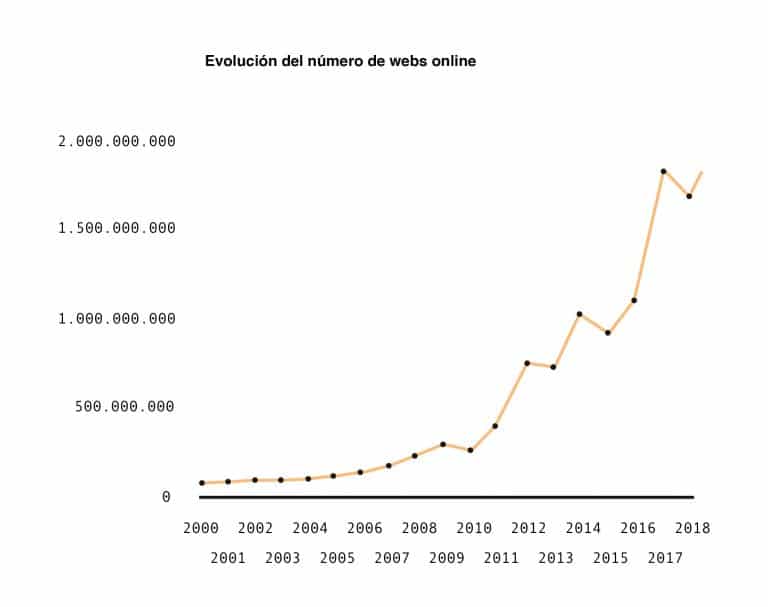
El desarrollo de páginas web no para de aumentar. Al igual que la información almacenada en la red.
En muchas ocasiones estar en la red se ha convertido en una cuestión de supervivencia. Si una empresa, o incluso un individuo, no aparece en el buscador directamente no existe para el resto de los usuarios. Se pueden perder potenciales clientes. Así, el desarrollador web es una figura fundamental.

En 1991 se colgó en la red la primera página web. El 17 de octubre de 2019, fecha en la que se ha redactado esta entrada, había más de 1 721 millones de páginas web online. ¿Por qué no miras aquí cuántas hay justo en el momento en el que estás leyendo este artículo?
Desde el nacimiento de la World Wide Web (WWW) el crecimiento de la red ha sido descomunal, a excepción de algún año en el que el número total de páginas web online ha descendido levemente. En los últimos cuatro años se han creado más websites que en los primeros 24 años de la WWW, desde su nacimiento en 1991.
Un dato curioso: aunque no paren de desarrollarse nuevas páginas web, alrededor del 75% están abandonadas o inactivas.
Lo mismo sucede con el número de usuarios de la red, el cual no para de aumentar día tras día. Esto sucede de forma más acusada que con el número de webs. Desde 1991 no ha habido ningún año en el que su porcentaje haya descendido.
En la actualidad existen más de 4 365 millones de usuarios en la red. Esto supone que en torno al 40% de la población mundial tiene acceso a internet (en 2016). Al inicio del milenio había poco más de 414 millones de usuarios.
¿Y justo en el momento en el que lees esto cuántos hay?
El desarrollo web es la creación de páginas web o el desarrollo de aplicaciones con tecnología web. Las aplicaciones digitales que usamos en nuestros dispositivos móviles también son parte de este campo de estudio.
No obstante, este es un tipo de trabajo muy extenso en el que se distinguen dos ámbitos: el desarrollo full stack y Back-end. El primero suele ser objeto de trabajo del diseño web y el segundo del desarrollador web.
La respuesta sencilla es que no son los mismo. Sin embargo, cada vez están más relacionados.
La diferencia entre ambas es que el full stack utiliza una serie de lenguajes encaminados en mayor medida al diseño de la web, al cómo se muestra el contenido. Mientras que el Back-end está más relacionado con la programación directa para conseguir el adecuado funcionamiento de la web.
En resumen: el full stack developer se encarga de desarrollar una interfaz que ofrezca al usuario una experiencia real en la web; el Back-end developer de hacer realidad ese diseño con una correcta respuesta.
Entre los lenguajes más destacados se encuentran:
Desde su nacimiento en 1989, cuando sólo permitía programar texto, ha evolucionado considerablemente hasta el HTML 5. Esta última versión permite programar sitios multimedia para exprimir la experiencia del usuario.
Algunas de las que destacan son las siguientes:
El perfil full stack es aquel que combina conocimientos en Back-end y full stack y que al menos maneja los cinco lenguajes básicos de programación: HTML, CSS PHP, JavaScript y MySQL.
Para el profesor de CEI: escuela de diseño, Diego Páez, poseer conocimientos tanto de full stack como de Back-end, encaminados a un perfil full stack, son habilidades muy demandadas por las empresas hoy en día. “Se convierte en indispensable tanto para diseñadores como para programadores y cualquier persona que quiera trabajar en el mundo de las tecnologías”, comenta Páez.
Para Diego Páez en la actualidad “es muy importante estudiar HTML y CSS porque son algunas de las herramientas con más crecimiento en el mercado laboral”.
¿Dónde estudiar desarrollo web? Páez lo tiene claro: “en CEI nos enfocamos a una formación práctica adaptándonos al mercado laboral para asegurar el éxito a nuestros alumnos”. Centrar los estudios en materia teórica y práctica es una buena estrategia para el momento de buscar empleo.
CEI: Centro de Estudios de Innovación ofrece una gran variedad de cursos de diseño web al respecto y facilidades para aprovecharlos adecuadamente. Para ello cuenta con escuelas en Madrid, Sevilla y Valencia y con cursos de desarrollo web online, entre muchos otros.
1991 - 2024 CEI ®
TODOS LOS DERECHOS RESERVADOS
Omnes Education es una institución privada de educación superior e investigación multidisciplinar que ofrece programas educativos en los campos de la gestión, la ingeniería, la comunicación y los medios digitales y las ciencias políticas. Sus campus se encuentran en Abiyán, Barcelona, Beaune, Burdeos, Chambéry, Ginebra, Londres, Lyon, Madrid, Mónaco, Múnich, París, Rennes, San Francisco, Sevilla y Valencia, repartidos entre 13 escuelas y universidades diferentes. Con más de 40.000 estudiantes cada año y más de 200.000 antiguos alumnos, Omnes ocupa un lugar único en el panorama educativo internacional.


Estamos tan seguros de nuestra formación que queremos ofrecerte una clase de prueba gratuita para que veas por dentro como es la experiencia en nuestra escuela.